Synchronous Calls In Jquery Ajax Request, Asynchronous Calls In Jquery Ajax Request, Synchronous Calls In Ajax,

What can go wrong if you make synchronous Ajax calls using jQuery | Understanding event loop in Javascript | by Varun Kumar | Medium

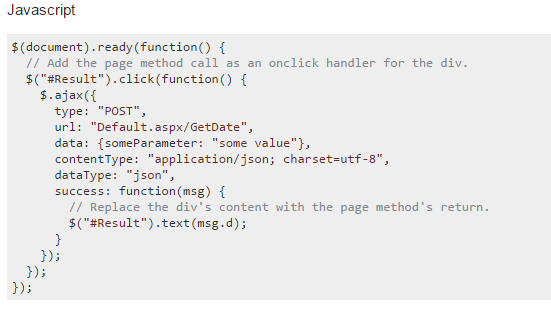
jquery ajax call to send data to the method when the a href clicked - Templates, (partial) views and macros - our.umbraco.com