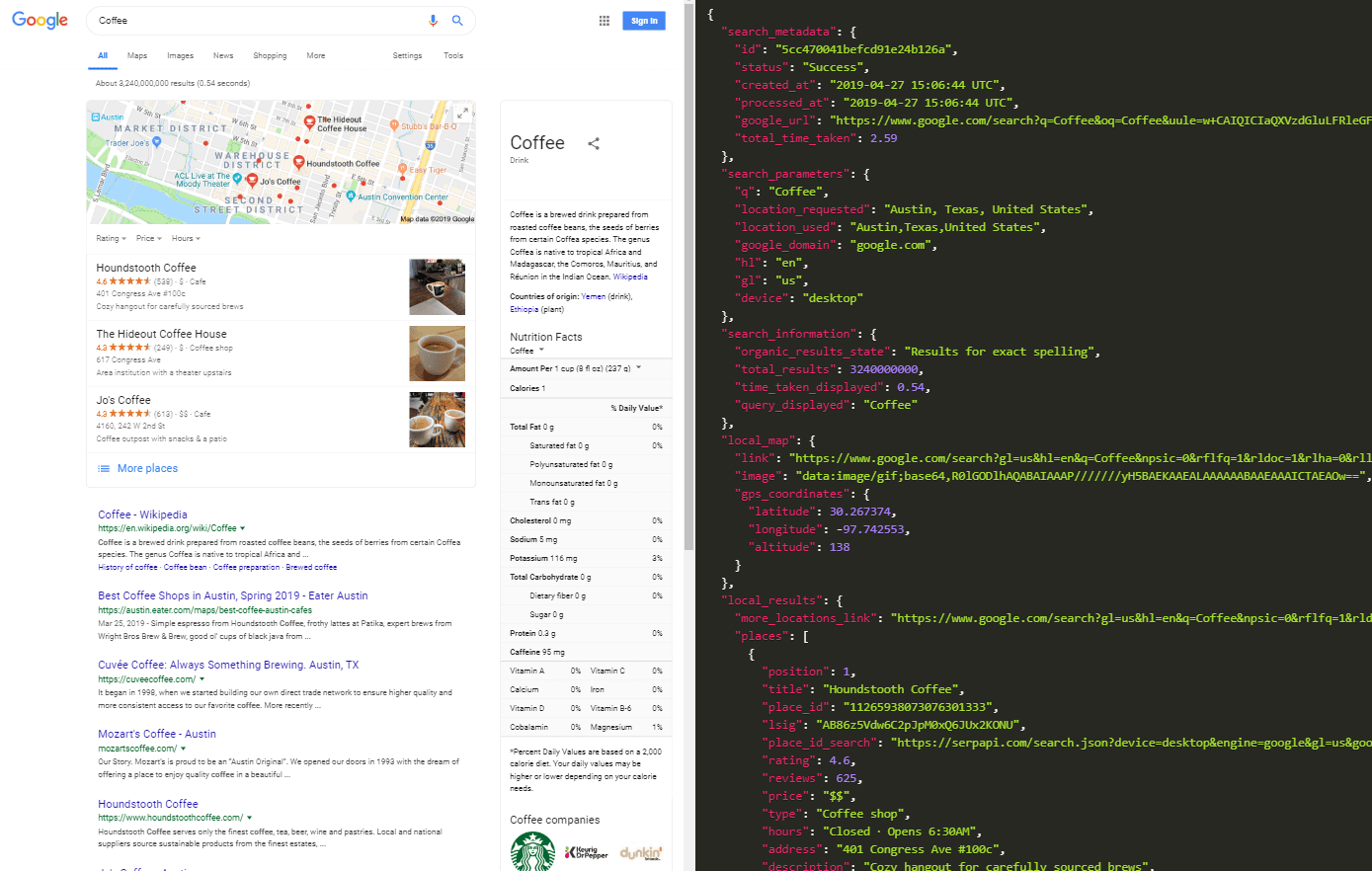
Zach Holman on Twitter: "lol, I forgot the best easter egg in this post: I base64'd 1x1.gif inline https://t.co/wfxCtL40fs" / Twitter
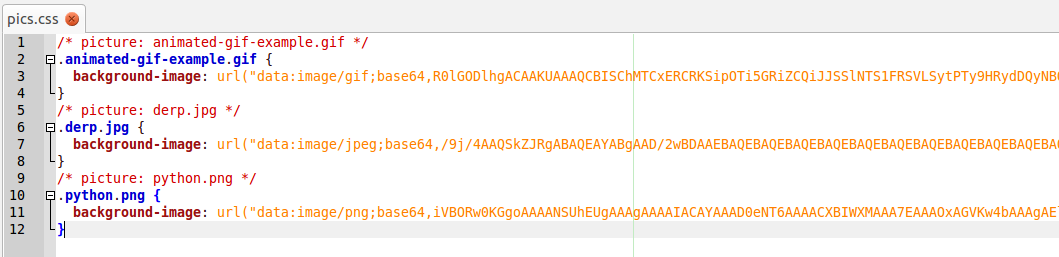
how to handle data:image/gif;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs= · Issue #25 · rwjblue/ember-cli-content-security-policy · GitHub